こんにちは。ゆうすけです。
僕はプログラミングを始めて、初めて作ったwebサービスを使ってRailsの自社サービス開発エンジニアに転職することができたのですが、そのサービスのデザインを褒めていただけることが多く、どのようにデザインをしたのかをよく聞かれるのでまとめてみました。
人は見た目が9割と言うように、webサービスもぱっと見の見た目がとても重要なので、これから初めてwebサービスを作る方・今作っている方の参考になれば嬉しいです。

まず、僕が作ったサービスはこちらです。
サービスの詳細についてはこちらのブログ記事に書きましたので、ご興味ある方はご覧ください。
以下、僕がやったことを書いていきます。
デザインテンプレートを使用した
当然ですが、ユーザーがアクセスして一番初めに見るトップページのデザインが最も重要です。
テンプレートを使えば、なんと一瞬でおしゃれなトップページに仕上がります。
僕がお世話になったのはこちらのサイトです。
Start Bootstrap - Free Bootstrap Themes and Templates
おしゃれなテンプレートを無料で使うことができます、、、スゴい。
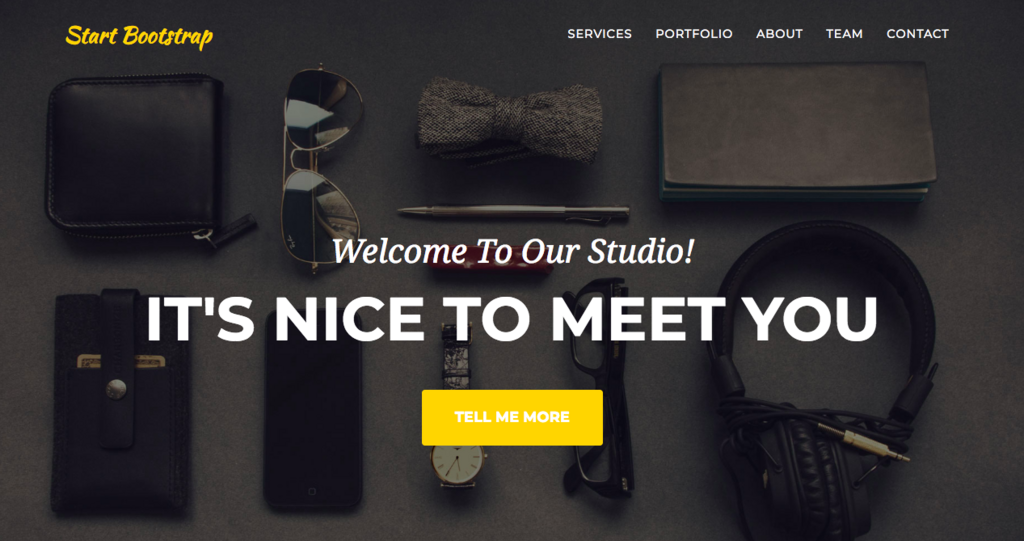
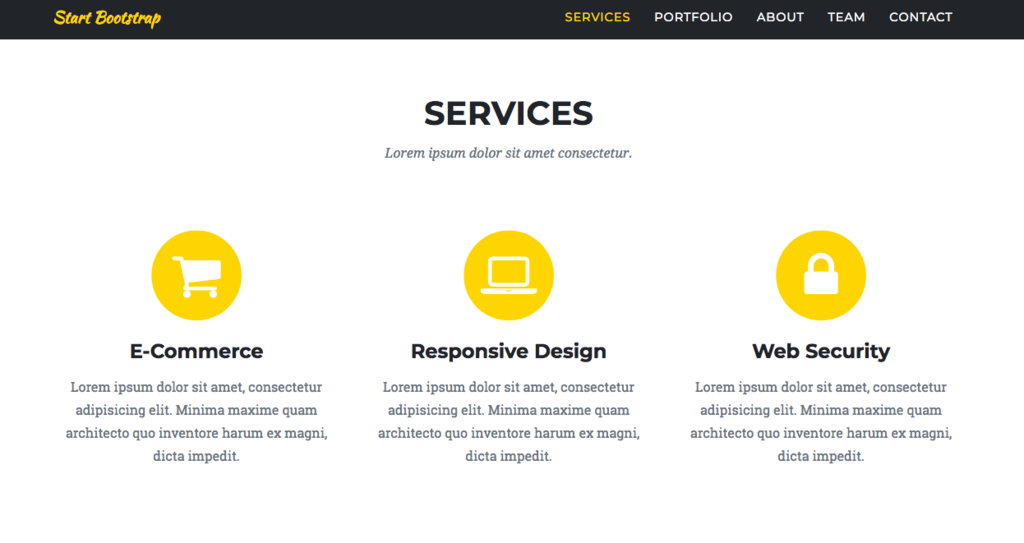
こちらのサイトの「Agency」というデザインを使用しました。
以下実例です。
<僕のサイト>


<使ったテンプレート>


ほぼそのまんまじゃねえか、と突っ込んでいただけたと思います。
でもそれでいいんです。
テンプレートを使ったかどうかなんて、余程のテンプレートマニアでない限り分かりません(多分)。
実際にほぼそのまま使っている僕のデザインでも多くの方に褒めていただくことができました。
テンプレートの導入はとても簡単で、上記サイトからcssファイルをダウンロードできるので、そのcssファイルを自分のコードへコピペするだけです。
慣れれば10分くらいでできるはずです。
驚くべきコスパです!
フィードバックを出来る限り多くもらった
機能に関してもですが、デザインに関しても未完成の状態からフィードバックを可能な限り多くもらうことを重視しました。
一例ですが、デザインテンプレートを導入した当初のモバイル表示は以下の通りでした。

ここから複数の方に以下フィードバックをいただきました。
①背景の色が薄いので文字が見づらい。
②ボタン(2箇所)の黄色が強すぎる。
③ロゴ、メッセージのフォントが細い。
④画像の周りの隙間はいらない。
最終的にはこのようになりました。

かなり良くなっていませんか…?
この他にも自分では気づけていない点に多く気づかせていただきとっても有意義でした。
僕の場合、Twitterでフィードバックをいただける方を呼びかけたところ20人近くの優しい方が応じてくださってフィードバックをいただくことができ、デザインを大幅に改善することができました。
Bootstrapのボタンを変えた
デザイン素人の味方 Bootstrapを使っている方も多いと思います。
もちろん僕も使っています。
僕の個人的な意見なのですが、Bootstrapはとっても便利でほんとに素晴らしいんですけど、ボタンのデザインがいまいちなんですよね、、、
先ほど添付したモバイル版の変更前のボタンがBootstrapなのですが、これを変えるだけでかなり印象が変わったと思います。
「ボタン css」と検索すると素晴らしいボタンデザインのcssがたくさんに出てくるので、そこから自分が気に入ったものを代わりに使うとデザインのレベルがグッと上がると思います。
アイコンを多く使った
アイコンというのはこのページでいう「🔍」「✔️」「🖤」「★」「💬」のことです。

アイコンがあるだけでそれっぽくならないですかね、、、?
「Font Awesome」を使えば簡単に導入できます。
おわりに
まとめると、僕が考えるwebサービスを最低限のデザインにするための最短ルートは以下の通りです。
デザインテンプレートを使って最低限のデザインを作る
→ 多くの方にフィードバックをもらって修正する
→ ボタンやアイコンなど細かい点を修正していく
僕はこの方法で作ったサービス(Jobmiru)を使って、プログラミング歴6ヶ月ながら自社サービスのRailsエンジニアになることができました。
その時の転職活動についてはこちらに書いています。
冒頭にも書いた通り、デザインがある程度整っていれば、初めて作ったサービスでも「おおっ」と思わせることができるはずです。
もしフィードバックが必要な方は僕で良ければいつでも協力させていただきますのでお気軽に声をかけてください!皆さんの作ったサービスが見たいです!
デザインを恐れず、サービス作りを楽しみましょう!!